デプロイしたやつ
ここで動いてるよ(https://chat-express-js-vz92.onrender.com)
興味がありつつも、ちゃんと触ったことがないwebsocketを試すことにした。
最初は、nginxで静的ファイルを表示しnode.jsでwebsocketサーバーを建てる構成で作成した。
ただ、せっかく作ったのなら何かしらにデプロイしたいと思うもの。
無料でデプロイできるサービスとなると、1つのサーバーで処理したい。
nginxいらんくね?
node.jsで静的ファイルも読み込むなら、expressを使ってみようと思った。
フロントもバックもjsで書くなら両方typescriptが使えるし、送信側と受信側で同じ型を使えるってのがいいよね
最初に作ったやつは頑張ってjsDocを書いていたけど、typescriptの方が安心ですね
あくまで自身のwebsocketの動作確認目的なのでスマホ対応はしていない。気が向いたらcssを修正したりDBも作って機能も増やすかもしれないけど、サービスとしての需要が無さすぎるから優先度は低め。
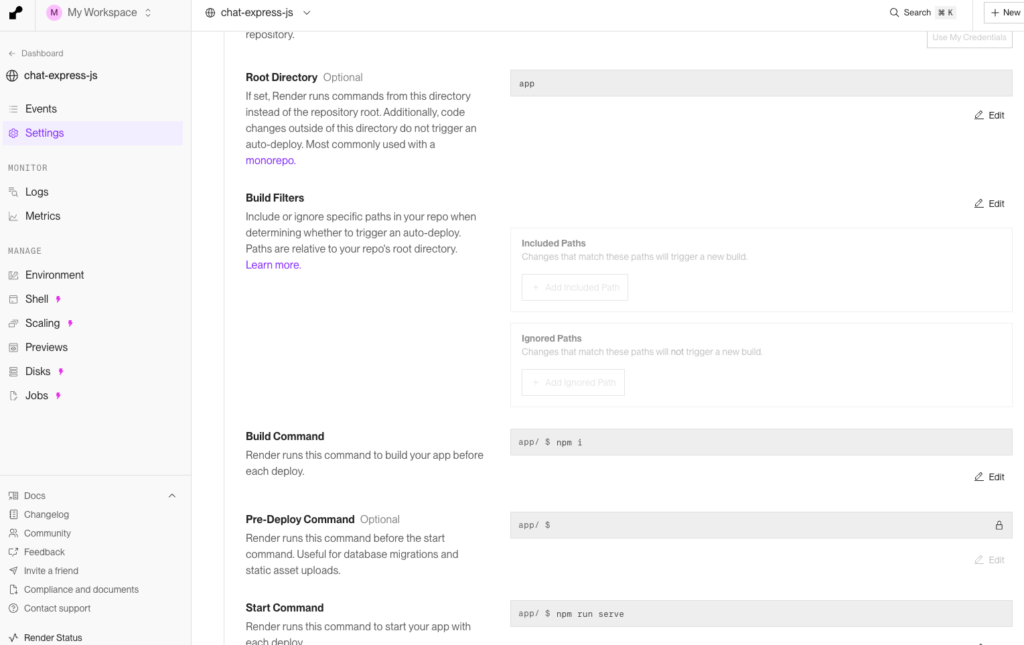
renderへのデプロイはrenderのshellが有料なので使えず、中のパスがどうなってんのか分からなくて少してこづった。
renderのsetting